|
|
||
|---|---|---|
| .. | ||
| README.md | ||
| p1.png | ||
| p2.jpg | ||
| p3.png | ||
| p4.png | ||
| p31.png | ||
| p32.png | ||
README.md
使用本地资源的方法
微端使用的资源默认从网络加载,从 v0.0.13 版本开始,可以将资源打包在 app 中,并且进行版本控制。
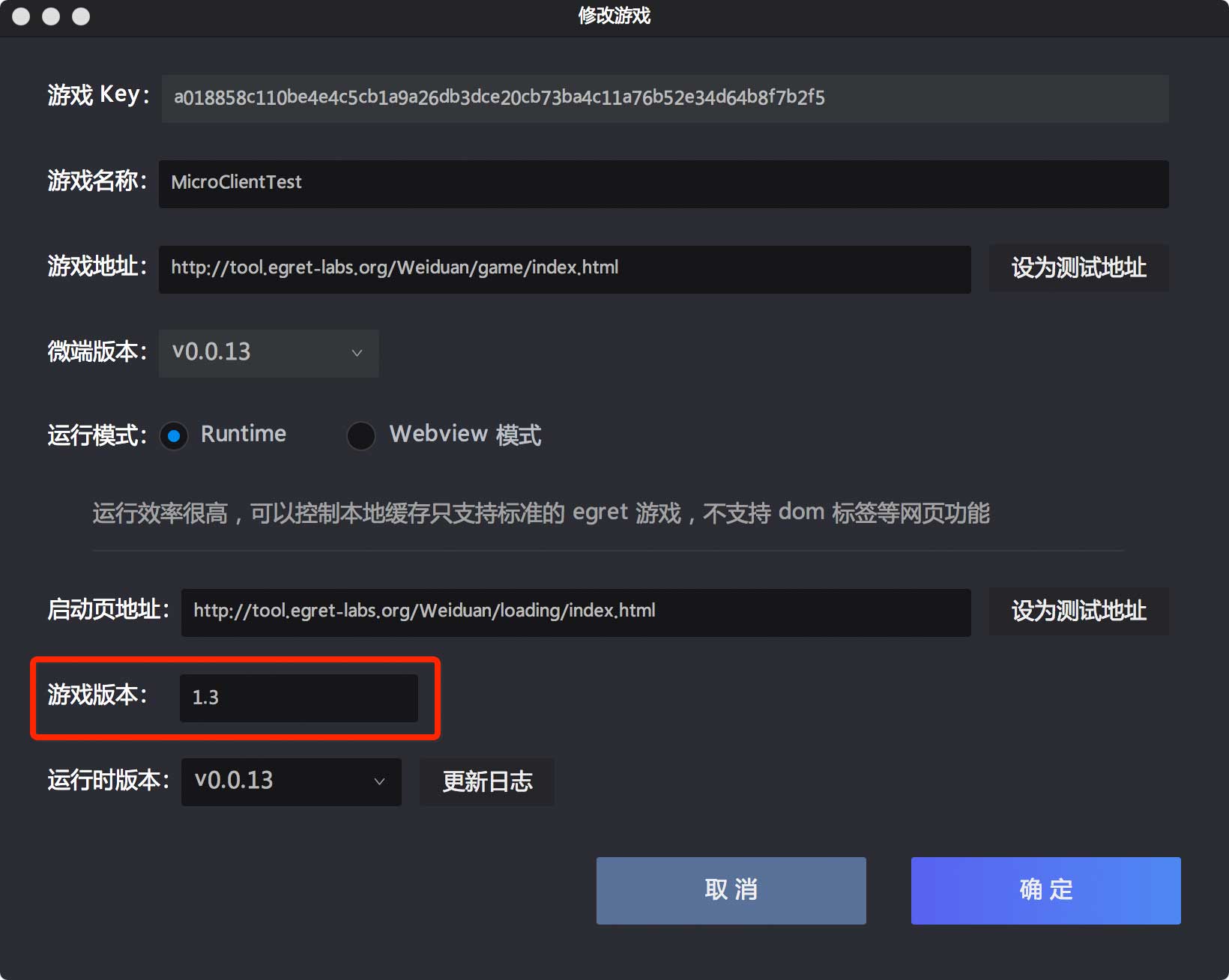
后台设置
首先在微端后台设置 游戏版本,比如我们设置为:1.3
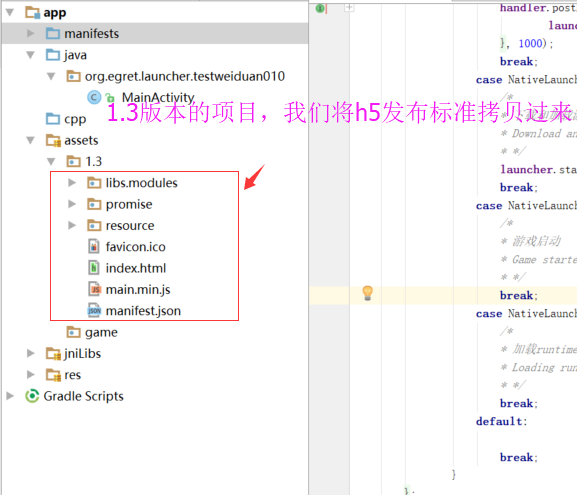
安卓工程设置
使用本地资源或想要把H5游戏打包到微端里,我们只需将h5发布的项目直接拷贝到 assets 目录下对应的版本文件夹即可,如没有assets文件夹请您手动创建assets和对应的版本文件夹。
如上图所示,在 assets 目录下有 1.3 和 game 两个文件夹。
- 1.3 是指版本号为 1.3 时本地资源的目录或本地运行的游戏。
- game 是指使用任意版本号时本地资源的目录。
比如说,当游戏需要加载 pic2/a.png 这个图片时,因为微端后台设置了版本号 1.3,所以首先会查找 1.3 这个目录下是否有这个图片,如果没有再查找 game 目录下是否有,如果没有再判断是否从网络下载过,如果还没有再从网络加载。
如果微端后台版本号改成了 1.4,那么游戏启动后会先查找 1.4 这个目录下是否有资源,后续逻辑同上。
总结一下,资源的查找逻辑为:版本号文件夹 > game文件夹 > 下载的资源 > 从网络加载
通过这种方式,可以灵活的控制游戏 app 使用包体内的资源还是使用网络资源。
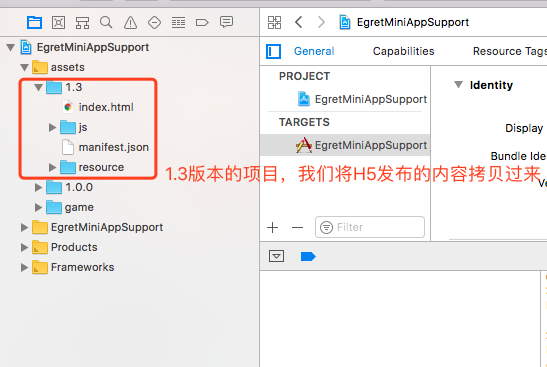
iOS 工程设置
iOS 工程的设置如上图所示,加载逻辑和安卓相同